界面清新、操作便捷,专为泡面优化的一键计时器
One-Tap-Timer for Instant Noodles, refreshing design, convenient to use.
此版本中的新功能:
Recent changes:
全新《泡面管家》,将成为你最称心的泡面计时器。
Brand new NoodlesMaster, now is your best timer app for cooking instant noodles.
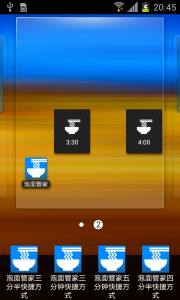
- 预定义多组泡面时间,更提供了便于操作的小部件(Widget),以及到时提醒功能。
Predefined durations, convenient widgets, on-time notifications. - 全新扁平化设计(flat design),风格贴近安卓4.0+的Halo主题。
New flat design based on Android 4.0+ Halo theme. - 仍然支持Android 1.6+的老设备。
Still supporting Android 1.6+. - 移除了旧版本中会干扰用户使用的无关功能。
Removed confusing features.
《泡面管家》(NoodlesMaster)是一款面向泡面(方便面、速食面、即食面)爱好者的小工具。
Instant Noodles Master (i.e. NoodlesMaster) is a small tool for instant noodles funs.
主要功能:
Features:
- 泡面计时
Timer for instant noodles
新版中强化了泡面计时器的功能,力求成为最便捷的泡面计时器。
The new version of NoodlesMaster focuses on the timer feature for instant noodles, aims to be your best mate when cooking instant noodles.
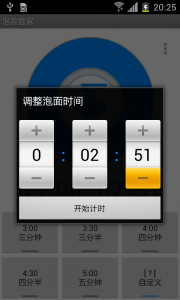
用户可以点击主界面底部任一按钮开始计时,《泡面管家》会在到达指定时限时提示用户。上部圆形计时表盘在计时过程中,点击正中间的按钮会停止计时。用户也可以向手机主屏添加快捷启动计时的小部件。
A user may tap any button at the bottom of the main interface to kick off the timer, NoodlesMaster will notify user when timer completes. During timer runs, user may tap the stop button in the center of the top ring to cancel the timer. User may also add shortcut widgets onto home screen, which can start the timer by only one tap.
官方网站Official Website:http://n.evis.me
官方微博Official Weibo:http://weibo.com/noodlesmaster
欢迎您提出宝贵意见,bug或新功能建议请在官方网站/微博留言。
Any bugs or new feature requests, please feel free to reach me at above official website, or submit to: http://code.google.com/p/noodlesmaster/issues/list
关键词:泡面, 方便面, 速食面, 即食面, 杯面, 计时, 定时, 秒表, 倒计时
Keywords: instant noodles, fast noodles, cup noodles, 3 minutes noodles, instant ramen, timer, timing, timekeeping.
App开发路线图,即将来版本中可能加入的功能,欢迎投票:
Road map, please vote for your most interested:
- 泡面产品大全/新品推介
Instant noodles product list / new product promotion - 泡面条码识别
Instant noodles barcode recognition - 泡面向导
Wizard of cooking instant noodles - 泡面评分/评论
Rating / commenting - 泡面统计/健康饮食提醒
Statistics / healthy diet prompt - 个人泡面活动与社交网络如微博/微信/人人整合
Integration with SNS
从谷歌Play市场安装:
Install from Google Play:
或本地下载:
Or download the APK:
[wpdm_file id=1]
前一版本介绍:
Previous version:
Android手机应用程序《泡面管家》测试版发布 – Instant Noodles Master app for Android beta released