- 原文链接:A React And Preact Progressive Web App Performance Case Study: Treebo
- 原文作者:Treebo: Lakshya Ranganath, Chrome: Addy Osmani
- 本文译者:EviSong
Treebo是在印度名列前茅的连锁经济酒店,在200亿美元规模的旅游产业中占据了重要位置。他们最近发布了全新的、先后基于React和Preact构建的PWA(Progressive Web App,渐进式网页应用),为其客户提供移动端体验。
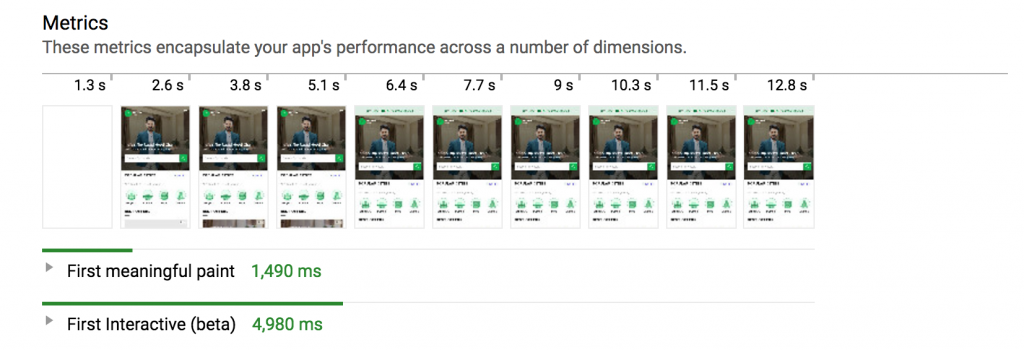
相比他们的上一代移动端网站,新PWA的白屏(First Paint)时间缩短了70%,可交互时间(Time-to-Interactive)缩短了31%,3G网络下加载时间短于4秒。在WebPageTest中模拟印度3G网络测试(译者按:在本文“由React切换至Preact”章节末尾介绍了测试详情),页面5秒内即可交互。
单从React更换为Preact这一项就为可交互时间贡献了15%的提升。你可以访问Treebo.com体验这一PWA,本文将着重介绍其技术演进的过程。