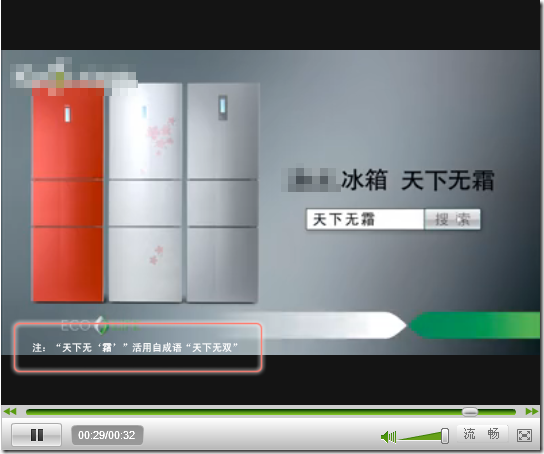
“天下无‘霜’”,这是笔者最近看过的广告。
笔者没有义务为某品牌做广告,但笔者一直对广告等媒体内容活用成语的现象略有担忧。这里的活用是客气的说法,更贴切的应该是双关语,不客气的就是滥用成语。
活用成语的例子互联网上可以搜到太多太多,多到你想不起来某个成语本来是怎么写的,本来是什么意思。比如这里: http://wenda.tianya.cn/wenda/thread?tid=21388c89f759d6c4
成语是汉语的重要组成部分,也可谓中华历史文化在语言中的沉淀和积累。从小学开始我们就要学习成语,用对、用好成语是对成语的尊重,也是对自己修养的升华。
问题来了,现在有不少广告创意以活用成语的方式来提高广告的记忆率,各种媒体在播放这些广告(乃至自己制作的节目)时也忽视了这些活用会产生对成语本身的负面影响。想一想,成人还好,小孩子接触这些非官方成语多了,他何以建立对这些成语的正确认识?这篇博文不是长篇大论,笔者只想提出一个貌似可行的建议,供有心人参考。
建议很简单,就是以能看得到的程度标明广告词是活用自哪个成语。灵感来自于“吸烟有害健康”、品牌电脑销售广告页脚的注释和其他免责条款。
原广告截图:
保证成语正确传播的建议:
顺便建议,某科教节目应该更加注重知识的严肃性(台标就不打马赛克了):
可以标注为:
顺便建议,这样的标注是否也能有相关法律法规来强制,就像“吸烟有害健康”那样。
话说回来,“空穴来风”这样的成语笔者是不敢再用了,但笔者至少还有自信,自己使用的成语中不会有错别字。既然文化传承,就不妨严肃一些。